angular.js - angular 如何用指令給給列表動態進行class切換
問題描述

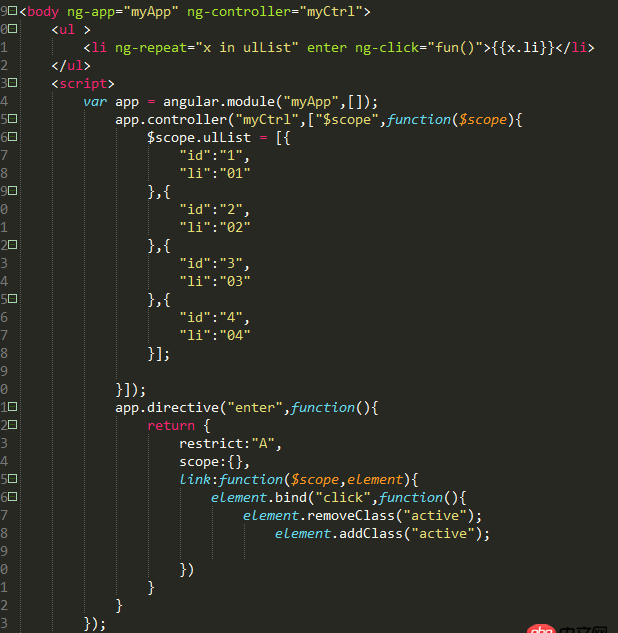
代碼

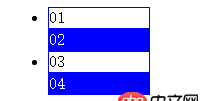
想要的效果是,給當前點擊的那個添加樣式,其他的清空。
問題解答
回答1:不要這么麻煩了,咱們直接用ng-class吧,像這樣:
修正:
好吧,我錯了
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title></title></head><body ng-app='myApp' ng-controller='myCtrl'> <ul><li ng-repeat='x in ulList' ng- ng-click='handleActive($index)'>{{ x.li }}</li> </ul> <script type='text/javascript'>var app = angular.module(’myApp’, []);app.controller(’myCtrl’, [’$scope’, function($scope){ $scope.handleActive = function(index){ $scope.currentIndex = index; };$scope.ulList = [{ id: ’1’, li: ’01’},{ id: ’2’, li: ’02’},{ id: ’3’, li: ’03’},{ id: ’4’, li: ’04’} ];}]); </script></body></html>回答2:
用屬性綁定的方式給 ulList 里的每個元素加個 isSelected 屬性,當 Click 時更改 isSelected 的值HTML 中用 ng-class
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題5. python - flask _sqlalchemy 能否用中文作為索引條件6. python3.x - git bash如何運行.bat文件?7. 跟蹤器怎么開啟無反應8. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了9. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題

 網公網安備
網公網安備