angular.js - 有人看過(guò)Angular即學(xué)即用這本書(shū)嗎
問(wèn)題描述
代碼如圖,書(shū)本上說(shuō),ng-repeat可作用于對(duì)象,作用于對(duì)象的話HTML渲染出來(lái)的結(jié)果會(huì)使大寫(xiě)字母開(kāi)頭的Misko排在前面,書(shū)上說(shuō)的代碼結(jié)果是Misko、brad、shyma。但我打出來(lái)的代碼結(jié)果卻是按照我寫(xiě)的順序shyma、Misko、brad。求解答是我代碼打錯(cuò)了還是書(shū)上有誤?我鏈接的Angular是v1.5.0,書(shū)上說(shuō)它采用的是1.2.19
<body ng-controller='MainCtrl as ctrl'> <p ng-repeat='(author,note) in ctrl.notes'><span class='label'>{{note.label}}</span><span ng-bind='author'></span> </p> <script src='http://www.4tl426be.cn/js/angular.min.js'></script> <script type='text/javascript'>angular.module(’notesApp’,[]).controller(’MainCtrl’,[ function(){var self=this;self.notes={ shyam: {id:1,label:’First Note’,done:false }, Misko: {id:3,label:’Finished Third Note’,done:true }, brad: {id:2,label:’Second Note’,done:false }}; }]); </script></body>
問(wèn)題解答
回答1:版本1.4.0以上是按照這些屬性(shyma、Misko、brad)在對(duì)象(notes)中的先后順序循環(huán)出來(lái)的。
補(bǔ)充:不同的版本顯示的結(jié)果是不一樣的
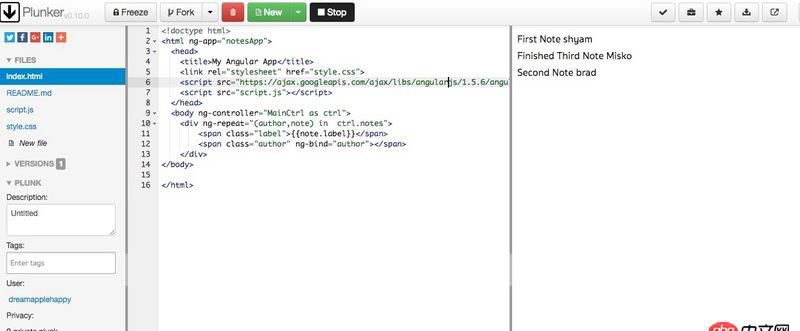
1.版本1.5.6中顯示的結(jié)果如下圖: 是按照shyma、Misko、brad的順序來(lái)顯示的。
是按照shyma、Misko、brad的順序來(lái)顯示的。
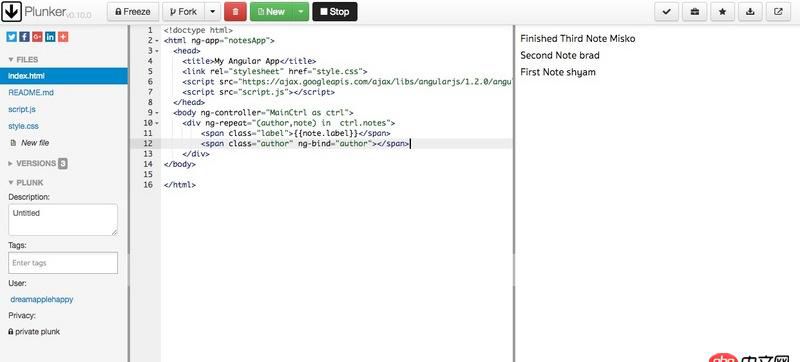
2.版本1.2.0中顯示的結(jié)果如下圖: 是按照Misko、brad、shyma的順序來(lái)顯示的。
是按照Misko、brad、shyma的順序來(lái)顯示的。
相關(guān)文章:
1. android - 百度地圖加載完成監(jiān)聽(tīng)2. nignx - docker內(nèi)nginx 80端口被占用3. dockerfile - [docker build image失敗- npm install]4. 關(guān)于docker下的nginx壓力測(cè)試5. java - 阿里的開(kāi)發(fā)手冊(cè)中為什么禁用map來(lái)作為查詢的接受類?6. docker images顯示的鏡像過(guò)多,狗眼被亮瞎了,怎么辦?7. 在windows下安裝docker Toolbox 啟動(dòng)Docker Quickstart Terminal 失敗!8. docker網(wǎng)絡(luò)端口映射,沒(méi)有方便點(diǎn)的操作方法么?9. macos - mac下docker如何設(shè)置代理10. html5 - 使用echarts中的圖表 一個(gè)頁(yè)面導(dǎo)入了好幾個(gè)js圖表 實(shí)現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時(shí)出現(xiàn)了問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備