angular.js - angular 視圖未更新
問(wèn)題描述


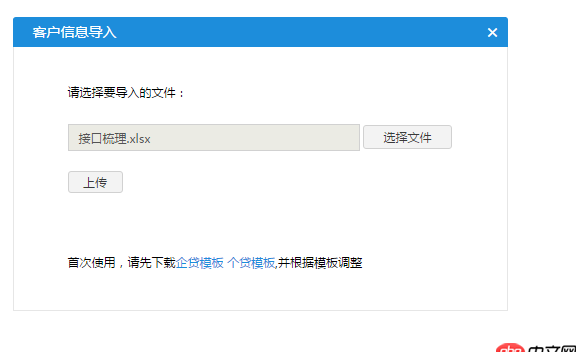
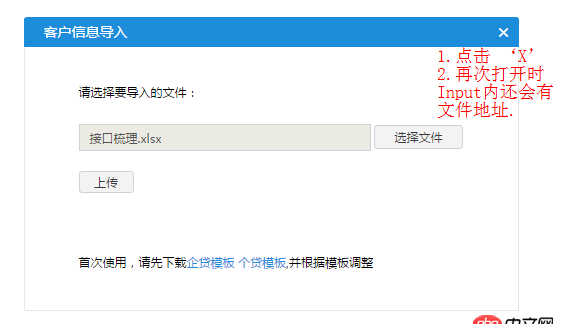
如圖 選擇文件上傳后,Input內(nèi)會(huì)有文件路徑對(duì)應(yīng)顯示,過(guò)程中不點(diǎn)擊上傳按鈕,這時(shí)點(diǎn)擊取消窗口后,再次打開(kāi),文件路徑依舊存在。
$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath='';$scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue();}}
點(diǎn)擊取消時(shí),Input內(nèi)以為空, console.log其值也為空。
是否使用$scope.$apply? 并且在哪里使用?
問(wèn)題解答
回答1:$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath=''; $scope.$apply(); $scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue();}}回答2:
$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath='';//這就是你的input?如果是,那$apply在這就行 $scope.$apply();$scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue(); }}
相關(guān)文章:
1. docker images顯示的鏡像過(guò)多,狗眼被亮瞎了,怎么辦?2. android - 百度地圖加載完成監(jiān)聽(tīng)3. java - 阿里的開(kāi)發(fā)手冊(cè)中為什么禁用map來(lái)作為查詢(xún)的接受類(lèi)?4. nignx - docker內(nèi)nginx 80端口被占用5. 關(guān)于docker下的nginx壓力測(cè)試6. dockerfile - [docker build image失敗- npm install]7. docker網(wǎng)絡(luò)端口映射,沒(méi)有方便點(diǎn)的操作方法么?8. python3.x - git bash如何運(yùn)行.bat文件?9. 在windows下安裝docker Toolbox 啟動(dòng)Docker Quickstart Terminal 失敗!10. html5 - 使用echarts中的圖表 一個(gè)頁(yè)面導(dǎo)入了好幾個(gè)js圖表 實(shí)現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時(shí)出現(xiàn)了問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備