angular.js - 關于angularjs的ng-repeat 數組問題
問題描述
angular.module('myApp',['myDirective']) .controller('myController',['$scope',function($scope){$scope.data={ 'one':['狀態1','狀態2','狀態3','狀態4'], 'one1':['狀態1','狀態2','狀態3','狀態4'],};$scope.choice='';$scope.choice1='';$scope.pane=[ {’title’:’本月個人排行’,’text’:’1’,’white’:true,’data’:’['名字','銷售額','排名']’}, {’title’:'本月門店排行',’text’:’1’,’white’:false,’data’:’['名字','銷售額','排名']’}, {’title’:'上月個人排行',’text’:’1’,’white’:false,’data’:’['名字','銷售額','排名']’}, {’title’:'上月門店排行',’text’:’1’,’white’:false,’data’:’['名字','銷售額','排名']’}]; }]);
<table> <tr ng-repeat='j in pane'><td ng-repeat='x in j.data track by $index'>{{x}}</td> </tr></table>
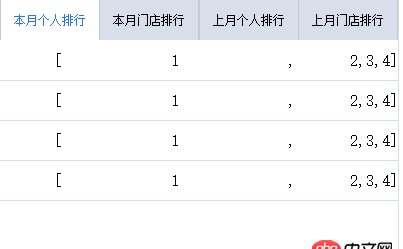
但是出現了問題如下圖 ,請問各位大神這個問題如何解決呢:(
問題解答
回答1:{’title’:’本月個人排行’,’text’:’1’,’white’:true,’data’:’['名字','銷售額','排名']’},
j.data是一個字符串。。
{’title’:’本月個人排行’,’text’:’1’,’white’:true,’data’:['名字','銷售額','排名']},這樣試試
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. android - 百度地圖加載完成監聽3. 關于docker下的nginx壓力測試4. nignx - docker內nginx 80端口被占用5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. macos - mac下docker如何設置代理7. python3.x - git bash如何運行.bat文件?8. dockerfile - [docker build image失敗- npm install]9. golang - 用IDE看docker源碼時的小問題10. docker api 開發的端口怎么獲取?

 網公網安備
網公網安備