文章詳情頁
angular.js - angularjs如何傳遞id給另一個視圖 根據id獲取json數據?
瀏覽:239日期:2024-09-28 15:15:14
問題描述
列表視圖已經根據json的數據顯示了列表,但是列表的每一個的具體內容頁面不知如何綁定數據
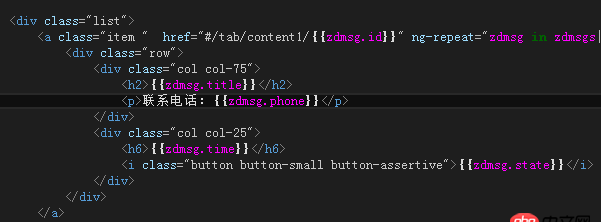
列表代碼:
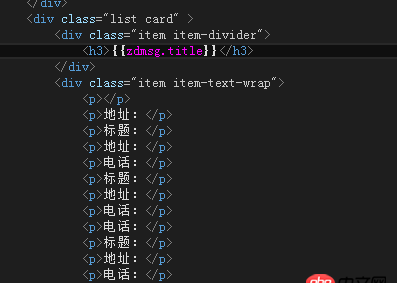
列表項的具體內容代碼:

問題解答
回答1:<ul ng-repeat='item in list'><li>{{iteam.address}}</li><li>{{item.phone}}</li>...</ul>
回答2:你是否是指列表的每條記錄的數據綁定? 每條數據的數據綁定是不大現實的,也是沒有意義的,如果你想操作每條記錄,可以直接在該記錄上 綁定一個函數,0將該記錄的主鍵傳給后端。比如希望點擊某條記錄而產生一個動作,可以直接在
<ul ng-repeat='item in list'> <li>{{iteam.address}}</li><li>{{item.phone}}</li> ...<li ng-click=’doSth(item.key,$event)’>操作</li> </ul>
上一條:angular.js - angular 2 應用如何進行打包?如何使用gulp打包?下一條:angular.js - angularjs ng-animate在ng-repeat情況下不起作用問題
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. android - 百度地圖加載完成監聽3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. nignx - docker內nginx 80端口被占用5. 關于docker下的nginx壓力測試6. dockerfile - [docker build image失敗- npm install]7. docker網絡端口映射,沒有方便點的操作方法么?8. python3.x - git bash如何運行.bat文件?9. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題
排行榜

 網公網安備
網公網安備