文章詳情頁
angular.js - angular從列表頁到詳情頁的滾動條位置怎么改變為 0,angular可有內置方法?
瀏覽:174日期:2024-09-27 10:34:22
問題描述
angular構建的項目,從商品列表(比如 scroolTop = 400)轉到商品詳情(scrollTop還是 400),滾動條位置不能到最頂部,而是保持在列表頁之前的的位置,怎么讓轉到新內容頁的時候 scrollTop = 0,請教........
問題解答
回答1:跳轉后直接設置document.body.scrollTop=0。
回答2:angular天生就8是控制頁面DOM的喔~,所以你寫的直接設置scrollTop的值,沒有什么不妥。
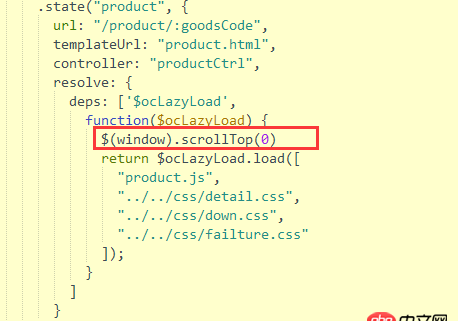
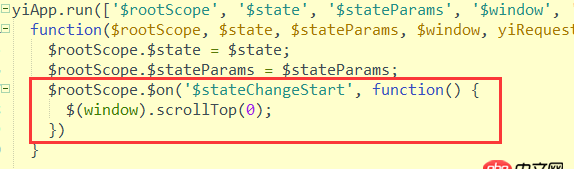
回答3:謝謝諸位 但不知有沒有angular自己的處理方式,補充一下,監控路由做統一處理,上圖
但不知有沒有angular自己的處理方式,補充一下,監控路由做統一處理,上圖
排行榜

 網公網安備
網公網安備