文章詳情頁
angular.js - springMVC和angular的ui-router如何配置url?
瀏覽:132日期:2024-09-26 18:44:37
問題描述

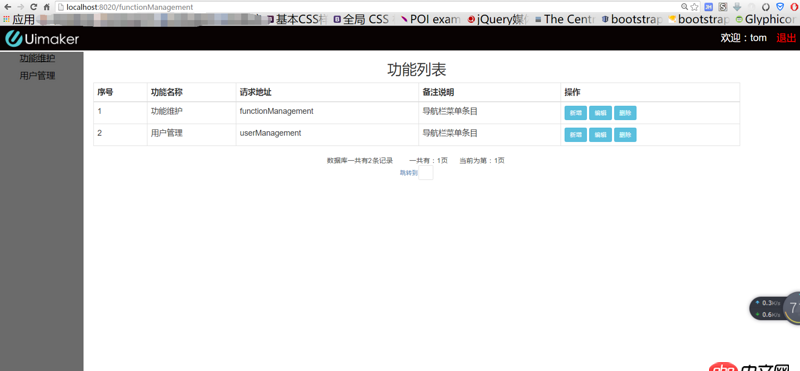
如圖,進入這個頁面,應該是http://localhost:8020/home的,但是在ui-route路由的控制下,顯示功能列表后,地址,就是home變為功能列表的http://localhost:8020/functio...。
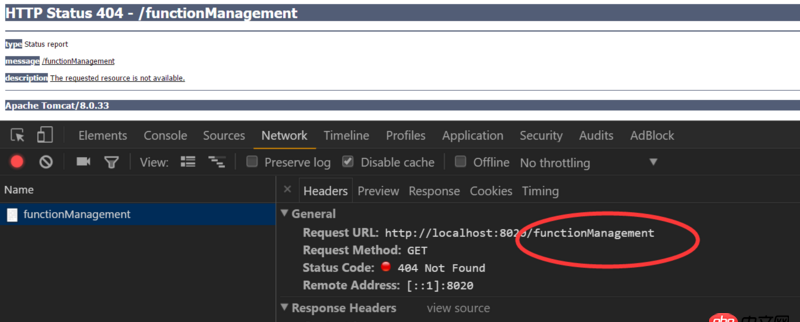
那么,這個時候,如果在瀏覽器 刷新 頁面http://localhost:8020/functio...,就會出現404.

的確,因為在springMVC中,,是視圖解析中,是沒有functionManagement這個頁面的。functionManagement只不過是ui-router控制下,的一個home的view而已。
怎么解決這個問題呢?當刷新的時候,不要出現404,可以顯示home這一頁?
問題解答
回答1:你這前端應該是個單頁應用吧?后端路由只要指向這個單頁面,其余的路由由前端控制就可以了。
回答2:建議前后臺分離,后臺只提供數據,前臺路由只負責視圖層
回答3:前端寫好路由,后端跳對應的路由就好了啊
相關文章:
1. javascript - position fixed;設置了height 100 卻不是瀏覽器可視窗口的寬高,求大神釋疑。2. mysql 5個left關鍵 然后再用搜索條件 幾千條數據就會卡,如何解決呢3. javascript - 為什么在谷歌控制臺 輸出1的時候,輸出的1立馬就不見了4. android - 微信的安裝包在只編譯了armeabi,沒有armeabi-v7a,arm64-v8a,x86是如何運行在各種處理器的手機上的?5. javascript - webpack 分割加載代碼后,react 界面不更新6. javascript - 小程序中遇到js執行時序問題7. javascript - js刪除頁面節點有何作用,直接刪除具體代碼不是一樣的效果么?8. python3.x - git bash如何運行.bat文件?9. 按照本節給的代碼“膽小如鼠”并不能變成紅色10. mysql 字段索引的問題
排行榜

 網公網安備
網公網安備