前端 - angular報錯?
問題描述
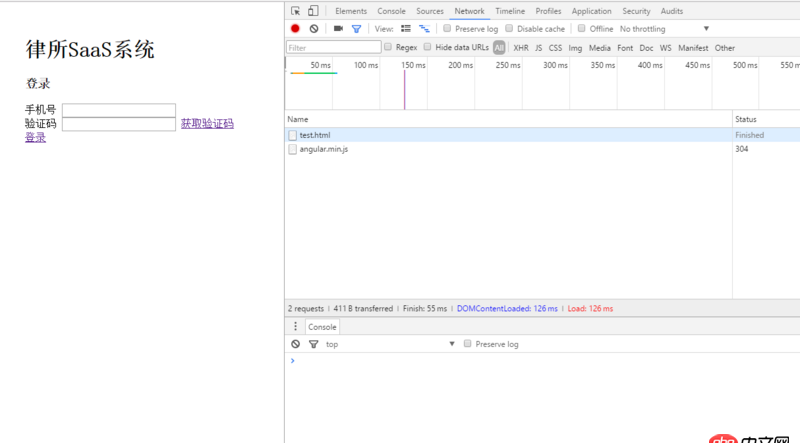
<!DOCTYPE html><html lang='en' ng-app='app'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'> <script src='http://www.4tl426be.cn/wenda/js/rem.js'></script> <script src='http://www.4tl426be.cn/wenda/js/Angular.js'></script> <title>longin</title> <style>body{ padding-top:1.5rem; display: flex; justify-content: center; align-items: center; font-size: 16px}input{} </style></head><body> <p ng-controller='defaultCtrl'><h1>律所SaaS系統</h1><p class='longin'> <h3>登錄</h3> <p class='phoneNub'><span>手機號</span><input type='number' ng-model='phone' ng-change='check()'> </p> <p class='yzm'><span>驗證碼</span><input type='number' name='' ng-model='yzm'><a href='http://www.4tl426be.cn/wenda/14097.html' class='fsyz'>獲取驗證碼</a> </p> <a href='http://www.4tl426be.cn/wenda/14097.html' class='loginTo'>登錄</a></p> </p></body><script> angular.module('app',[]) .controller('defaultCtrl',[’$scope’,function($scope){$scope.phone='',$scope.yzm='',$scope.check = function(){ console.log('2') if(/^1(3|4|5|7|8)d{9}$/.test($scope.phone)){alert('1') }} }])</script></html>報錯VM366:158 Uncaught TypeError: Cannot read property ’description’ of undefined
問題解答
回答1:確定是angular報的錯?檢查下rem.js吧

相關文章:
1. javascript - 為什么會打印兩次啊?2. 引入traits后,為什么index得是空的呢?3. gulp-ruby-sass編譯出來的文件有錯4. javascript - 如何在NW.JS中使用Node自動重啟進程?5. dockerfile - docker-compose啟動lnmp失敗?6. python - 在github上看到一個基于卷積神經網絡提高圖片分辨率的小項目waifu2x??7. python - 為什么寫了換行語句,結果還是沒有換行?8. python - 如何1次執行多條SQL語句9. python算法,如何優雅的合并2個列表字典?10. 各位python爬蟲大牛看過來,這個網站的反爬蟲怎么處理

 網公網安備
網公網安備