angular.js - 關于ng-option的用法
問題描述
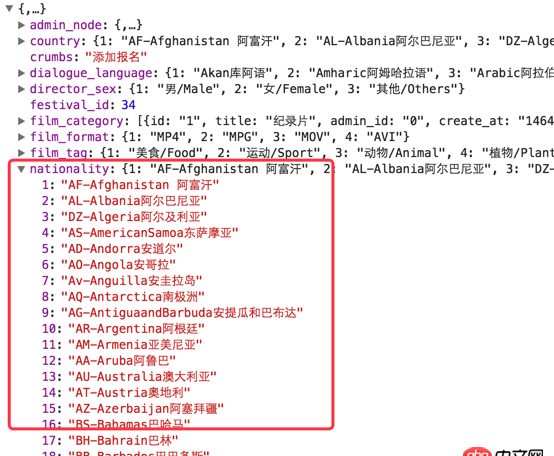
數據是這樣的

那我如果用ng-option怎么循環出來這些數據
現在代碼是這樣的:
<p class='am-form-group'> <label class='am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right'>導演國籍:</label> <p class='am-u-sm-9 am-u-md-9 am-u-lg-10'><select ng-model='selected_cn_0' name='film[nationality]'> <option value='{{$index}}' ng-repeat='country in countrys_0'>{{country}}</option></select><span class='am-form-caret'></span> </p></p>
控制器:
$scope.countrys_1 = data.nationality;$scope.selected_cn_1 = data.nationality[46];
我想讓option的value是 下標,不知道怎么改,默認顯示為第46條數據的值
問題解答
回答1:html:
<select ng-model='selected_cn_1' ng-options='value for (key,value) in countrys_1'></select>
js
$scope.countrys_1 = data.nationality;$scope.selected_cn_1 = data.nationality[46];//通過ng-model和select綁定
ng-options的用法
回答2:<p class='am-form-group'><label class='am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right'>導演國籍:</label><p class='am-u-sm-9 am-u-md-9 am-u-lg-10'> <select ng-model='selected_cn_0' number name='film[nationality]'><option value='{{k}}' ng-repeat='(k, v) in countrys_0'>{{v}}</option> </select> <span class='am-form-caret'></span></p> </p>
convert-to-number
//http://stackoverflow.com/a/35407627/2586541 app.directive(’number’, function () {return { require: ’ngModel’, link: function (scope, element, attrs, ngModel) {//valuengModel.$parsers.push(function (val) { //return ’’ + val; return parseInt(val, 10);});//showngModel.$formatters.push(function (val) { //return parseInt(val, 10); return ’’ + parseInt(val || 0, 10);}); }}; });
相關文章:
1. 大兄弟們,你們都用什么框架開發 web app2. mysql - 電商如何存儲營業額數據3. css - PC端不同分辨率下字體大小呈現4. css如何實現兩欄布局,左邊固定寬度,右邊寬度自適應,且高度和瀏覽器當前高度一致?5. javascript - 表單ajax提交后跳轉,手機按返回又進入這個表單頁了!!6. javascript - sublime快鍵鍵問題7. javascript - avalon使用:duplex設置select默認option的bug8. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?9. css3 - css做動畫效果10. HTML5禁止img預覽該怎么解決?

 網公網安備
網公網安備