angular.js - angularjs 與requirejs集成
問題描述
用require.js管理angular的依賴,發(fā)現(xiàn)如下問題(直接上代碼):
下面是main.js:------------------------------------------------
require.config({
paths: { 'angular': '../vender/angular-1.5.8/angular', 'jquery': '../vender/jquery-1.11.3', 'angularRoute': '../vender/angular-1.5.8/angular-route.min', 'angularResource': '../vender/angular-1.5.8/angular-resource.min', 'domReady':'../vender/domReady',},shim:{ angular:{exports :'angular' }, angularRoute:{deps:['angular'] }, angularResource:{deps:['angular'] }, },waitSeconds: 0
});
require([
’app’,’bootstrap’,],function(app){’use scrict’;app.config([’$routeProvider’,function($routeProvider){ console.log($routeProvider);}])
})
下面是app.js:------------------------------
define([’angular’],
function(angular){ console.log(’app’); return angular.module(’app’,[]);}
);
下面是bootstrap.js:---------------------------------
define([’angular’,’domReady’],function(angular,domReady){
domReady(function(){ console.log(’boot’); angular.bootstrap(document,[’app’]);})
})
以上是沒有報錯的,如下是正常運行結(jié)果:

@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
當我在app.js里面加了依賴的模塊(angularResource)如下:
define([’angular’,’angularResource’],
function(angular){ console.log(’app’); return angular.module(’app’,[’ngResource’]);}
);
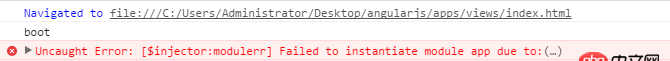
這時就會報錯:如下

可以看到app并沒有打印出來,這時為何呢?只是引入一個模塊而已。如果在bootstrap.js里面引入一個依賴app:如下define([’angular’,’domReady’,’app’],function(angular,domReady){
domReady(function(){ console.log(’boot’); angular.bootstrap(document,[’app’]);})
})就不會報錯了。可是不明白為何之前引入一個angularResource就會導(dǎo)致報錯呢?
問題解答
回答1:既然應(yīng)用所有子頁面都用到了angular,所以并不需要按需加載angular
相關(guān)文章:
1. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?2. java - spring boot 如何打包成asp.net core 那種獨立應(yīng)用?3. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?4. datetime - Python如何獲取當前時間5. javascript - nginx反向代理靜態(tài)資源403錯誤?6. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?7. 安全性測試 - nodejs中如何防m(xù)ySQL注入8. javascript - 關(guān)于apply()與call()的問題9. docker start -a dockername 老是卡住,什么情況?10. python - 調(diào)用api輸出頁面,會有標簽出現(xiàn),請問如何清掉?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備