angular.js - 請教一個(gè)關(guān)于angularjs的小問題
問題描述
我是angularjs的一個(gè)新手,今天在項(xiàng)目中遇到這樣的一個(gè)問題我想在1S種以后給p隱藏掉,但是一直沒效果,求解,為什么一直沒反應(yīng)
<p ng-show='on'>111</p>app.controller(’myinfoCtrl’, [’$scope’],function($scope) { $scope.on=true; setTimeout(function(){console.log($scope.on)$scope.on=false;console.log($scope.on) },1000)}
問題解答
回答1:
<!DOCTYPE html><html ng-app='app'><head> <title></title> <script type='text/javascript' src='x.js'></script></head><body ng-controller='myinfoCtrl'><p ng-show='on'>111</p><script type='text/javascript'> var app = angular.module(’app’, []); app.controller(’myinfoCtrl’, [’$scope’,function($scope) {$scope.on=true;setTimeout(function(){ console.log($scope.on) $scope.on=false; $scope.$apply(); console.log($scope.on)},1000) }]);</script></body></html>
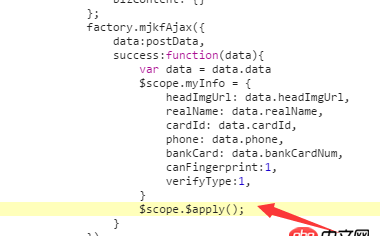
在回調(diào)函數(shù)里需要手動調(diào)用$scope.$apply();
或者使用$timeouthttp://www.4tl426be.cn/...
望采納,謝謝
回答2:
用$timeout:
app.controller(’myinfoCtrl’, [’$scope’,’$timeout’],function($scope,$timeout) { $scope.on=true; $timeout(function(){$scope.on=false; },1000)}
直接在setTimeout中改變$scope中綁定的變量不會觸發(fā)變量的臟數(shù)據(jù)檢查,變量變化不會被同步到界面,因此界面也不會做出更改。
回答3:
我沒用過setTimeout, 不過把setTimeout換成$timeout 可以實(shí)現(xiàn)你說的效果
回答4:
<p ng-show='on'>111</p>
app.controller(’myinfoCtrl’, [’$scope’],function($scope) {
$scope.on=true;setTimeout(function(){ $scope.$apply(function(){$scope.on=false; });},1000)
}用setTimeout不會觸發(fā)$digest循環(huán),建議用angular封裝好的$timeout吧
回答5:


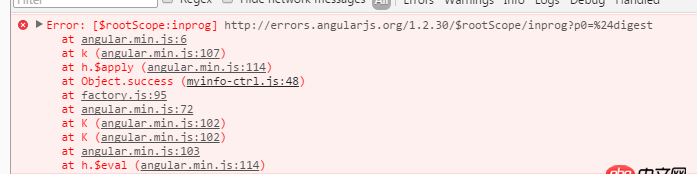
@流星留步 為什么會報(bào)錯(cuò)?
相關(guān)文章:
1. python文檔怎么查看?2. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?3. javascript - axios請求回來的數(shù)據(jù)組件無法進(jìn)行綁定渲染4. javascript - JS變量被清空5. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?6. python - Pycharm的Debug用不了7. html - eclipse 標(biāo)簽錯(cuò)誤8. python - pandas按照列A和列B分組,將列C求平均數(shù),怎樣才能生成一個(gè)列A,B,C的dataframe9. 安全性測試 - nodejs中如何防m(xù)ySQL注入10. javascript - 關(guān)于apply()與call()的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備