文章詳情頁
angular.js - angularjs 怎么封裝 upload 上傳
瀏覽:164日期:2024-09-23 11:24:32
問題描述
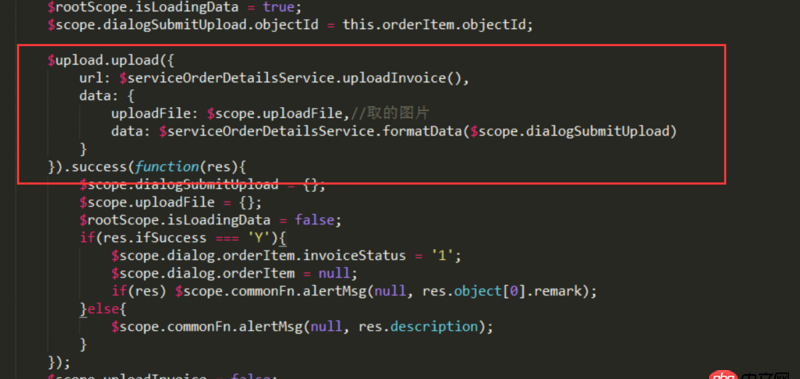
目前我的上傳圖片的方法是分開寫的 貼其中一個(gè)例子,如下代碼:

現(xiàn)在 我要把這個(gè)upload 合并成一個(gè)方法,寫在公共方法中,在controller中進(jìn)行直接調(diào)用,
但是,現(xiàn)在的問題是每個(gè)url和data取的是當(dāng)前service的接口地址 和當(dāng)前參數(shù) 我怎么合并其代碼,進(jìn)行調(diào)用?
煩請(qǐng)大神告知下 謝謝~
問題解答
回答1:只說下思路,寫一個(gè)service,把upload插件依賴注入,里面就是你$upload.upload的方法,返回格式化后的數(shù)據(jù)。其他地方你只需要調(diào)用這個(gè)service,把當(dāng)前url當(dāng)作參數(shù)傳進(jìn)去就好了
上一條:angular.js - 關(guān)于ionic 1.3版的選項(xiàng)卡實(shí)現(xiàn)效果下一條:angular.js - angularJs使用iframe,網(wǎng)頁內(nèi)容自適應(yīng)的問題
相關(guān)文章:
1. python文檔怎么查看?2. python - pycharm 自動(dòng)刪除行尾空格3. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入4. python - pandas按照列A和列B分組,將列C求平均數(shù),怎樣才能生成一個(gè)列A,B,C的dataframe5. python - Pycharm的Debug用不了6. html - eclipse 標(biāo)簽錯(cuò)誤7. python 利用subprocess庫調(diào)用mplayer時(shí)發(fā)生錯(cuò)誤8. 請(qǐng)問PHPstudy中的數(shù)據(jù)庫如何創(chuàng)建索引9. datetime - Python如何獲取當(dāng)前時(shí)間10. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備