文章詳情頁
angular.js - 關(guān)于ionic 1.3版的選項卡實現(xiàn)效果
瀏覽:92日期:2024-09-23 10:49:12
問題描述
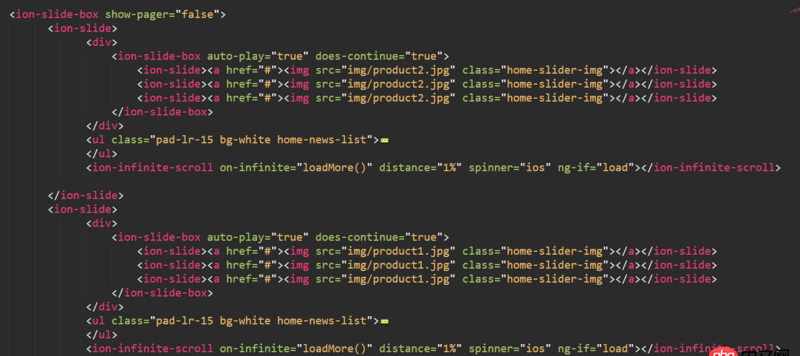
 現(xiàn)在用ionic要實現(xiàn)該頁面的效果使用的ionic模板是tabs的模板,先在其中的一個頁面上要加上一個選項卡,而這個選項看可以滑動選擇
現(xiàn)在用ionic要實現(xiàn)該頁面的效果使用的ionic模板是tabs的模板,先在其中的一個頁面上要加上一個選項卡,而這個選項看可以滑動選擇
 這里如果有多個分類的話可以實現(xiàn)滑動
這里如果有多個分類的話可以實現(xiàn)滑動

現(xiàn)在用這種方式實現(xiàn)這種效果,可是出現(xiàn)了一種問就是其中一個tabs A的內(nèi)容很長,而另一個 B則很短,B的頁面長度就會被A的拉長了,請問有什么辦法解決,
還是說有更好的代碼例子,網(wǎng)上的很多例子都有看過,不過都有點不太符合
問題解答
回答1:在每個ion-slide標(biāo)簽里面 加上一層 ion-content 就不會相互影響。
相關(guān)文章:
1. python 利用subprocess庫調(diào)用mplayer時發(fā)生錯誤2. python文檔怎么查看?3. python - Pycharm的Debug用不了4. javascript - 關(guān)于apply()與call()的問題5. datetime - Python如何獲取當(dāng)前時間6. javascript - nginx反向代理靜態(tài)資源403錯誤?7. html - eclipse 標(biāo)簽錯誤8. 請問PHPstudy中的數(shù)據(jù)庫如何創(chuàng)建索引9. 安全性測試 - nodejs中如何防m(xù)ySQL注入10. python - pycharm 自動刪除行尾空格
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備