文章詳情頁
angular.js - ui-router 有沒有手動重新加載路由配置的方法?
瀏覽:165日期:2024-09-23 08:29:41
問題描述
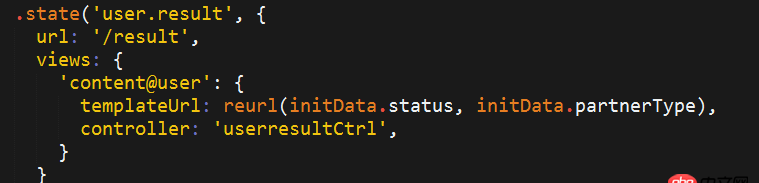
 路由中使用函數(shù)來配置templateUrl,但是用戶經(jīng)過某個操作后,template需要指向不同的值,這時候只有在刷新頁面的時候才會獲得新的template,請問如何在 ui-sref=“”的時候,和在控制器中讓這個路由重新配置一邊,執(zhí)行reurl函數(shù)呢?在不刷新整個頁面的前提下;
路由中使用函數(shù)來配置templateUrl,但是用戶經(jīng)過某個操作后,template需要指向不同的值,這時候只有在刷新頁面的時候才會獲得新的template,請問如何在 ui-sref=“”的時候,和在控制器中讓這個路由重新配置一邊,執(zhí)行reurl函數(shù)呢?在不刷新整個頁面的前提下;
試了一下 ui-sref-opts='{reload:’user.result’}' 無效 不能重新定義templateurl
問題解答
回答1:路由好像不能重新配置的,你可以把你reurl里面的參數(shù)傳給控制器,不同的頁面在控制器中去用顯示隱藏實現(xiàn)。
回答2:謝邀。是可以重新更改的。
你嘗試著注入一下$state到控制器,然后可以看到里面有路由表,直接改里面的數(shù)據(jù)就行了。
雖然暴力不優(yōu)雅,但能解決你的問題
上一條:angular.js - AngularJS點擊搜索,實現(xiàn)數(shù)據(jù)變化,不通過重新請求接口的方法下一條:angular.js - angularjs 使用modal 選中modal中的li列表后傳值
相關(guān)文章:
1. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?2. Python中使用超長的List導(dǎo)致內(nèi)存占用過大3. javascript - 有適合開發(fā)手機端Html5網(wǎng)頁小游戲的前端框架嗎?4. javascript - axios請求回來的數(shù)據(jù)組件無法進行綁定渲染5. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?6. 安全性測試 - nodejs中如何防m(xù)ySQL注入7. javascript - JS變量被清空8. javascript - 關(guān)于apply()與call()的問題9. java - spring boot 如何打包成asp.net core 那種獨立應(yīng)用?10. css3 - 純css實現(xiàn)點擊特效
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備