文章詳情頁
angular.js - angular2動態(tài)顯示隱藏組件問題
瀏覽:223日期:2024-09-22 17:00:54
問題描述
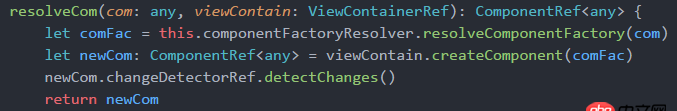
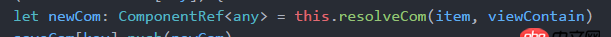
是這樣的,我通過代碼動態(tài)創(chuàng)建了一些組件
然后我把這些創(chuàng)建后的組件保存了起來想要在界面上隨時隱藏和顯示
直接創(chuàng)建的話在界面是可以顯示的,但是現(xiàn)在有個需求,界面上可以隨時移除和插入這些動態(tài)的組件,但是不想每次都移除、每次都重新生成組件。既然我把之前創(chuàng)建好的存起來了,有沒有什么辦法在界面直接動態(tài)插入這些組件
問題解答
回答1:用css控制
上一條:angular.js - 在用會話存儲傳遞參數(shù)時,使用angularjs沖突下一條:angular.js - AngularJS點擊搜索,實現(xiàn)數(shù)據(jù)變化,不通過重新請求接口的方法
相關(guān)文章:
1. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?2. Python中使用超長的List導(dǎo)致內(nèi)存占用過大3. javascript - 有適合開發(fā)手機端Html5網(wǎng)頁小游戲的前端框架嗎?4. javascript - axios請求回來的數(shù)據(jù)組件無法進行綁定渲染5. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?6. 安全性測試 - nodejs中如何防m(xù)ySQL注入7. javascript - JS變量被清空8. javascript - 關(guān)于apply()與call()的問題9. java - spring boot 如何打包成asp.net core 那種獨立應(yīng)用?10. css3 - 純css實現(xiàn)點擊特效
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備