angular.js - angularjs 如何用一組按鈕完成單選
問(wèn)題描述
辛苦各位了,請(qǐng)問(wèn)如何用一組按鈕來(lái)做單選的問(wèn)題,萬(wàn)分感謝!
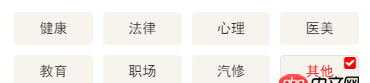
如圖,需要做到2點(diǎn):1、頁(yè)面加載后,根據(jù)傳回的值 domain:'8' ,設(shè)置默認(rèn)勾選的按鈕和按鈕里的圖標(biāo)class;2、點(diǎn)擊一個(gè)按鈕,清除其他按鈕樣式,并給點(diǎn)擊的按鈕添加 class active
效果圖如下(現(xiàn)在是直接用添加class形成的)
{ 1: '健康', 2: '法律', 3: '心理', 4: '醫(yī)美', 5: '教育', 6: '職場(chǎng)', 7: '汽修', 8: '其他'}HTML結(jié)構(gòu)如下(當(dāng)前是我寫(xiě)的,但只能多選)
<ul class='tag-list button-select-group'> <li ng-repeat='item in domainList'> <button type='button' ng- ng-click='checkDomain($index+1)' ng-model='domain' value='{{$index+1}}'>{{item}}<span ng-class='{’fa fa-check-square’:$index + 1 == defaultDomain}'></span> </button></li></ul>JS如下
$scope.defaultDomain = data.domain;//服務(wù)器返回的domain字段數(shù)據(jù)$scope.checkDomain = function (id) {$scope.defaultDomain=id; }
問(wèn)題解答
回答1:定義一個(gè)變量賦當(dāng)前value給他,然后在class做判斷,如果值=index就加上樣式
回答2:直接用radio形式來(lái)做,默認(rèn)樣式隱藏就好了,然后對(duì)對(duì)應(yīng)的label在樣式上做文章
相關(guān)文章:
1. python文檔怎么查看?2. javascript - 有適合開(kāi)發(fā)手機(jī)端Html5網(wǎng)頁(yè)小游戲的前端框架嗎?3. python - Pycharm的Debug用不了4. html - eclipse 標(biāo)簽錯(cuò)誤5. datetime - Python如何獲取當(dāng)前時(shí)間6. javascript - 關(guān)于apply()與call()的問(wèn)題7. python - pycharm 自動(dòng)刪除行尾空格8. python - pandas按照列A和列B分組,將列C求平均數(shù),怎樣才能生成一個(gè)列A,B,C的dataframe9. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入10. python 利用subprocess庫(kù)調(diào)用mplayer時(shí)發(fā)生錯(cuò)誤

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備