文章詳情頁
angular.js - angular2 屬性組件與控件組件之間如何通信
瀏覽:159日期:2024-09-22 10:24:41
問題描述
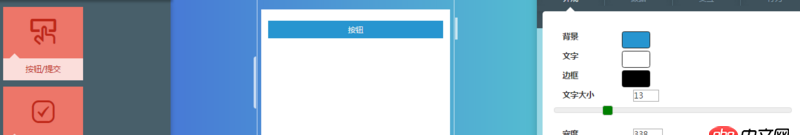
1、從控件庫拖拉已有控件能生成元素,并顯示出該元素的一些屬性,如下圖
 現在怎么實現最右邊屬性組件改變,而中間元素的相應屬性同時發生改變,例如:我點擊背景,選擇某個顏色,按鈕的背景色發生改變。生成的元素和屬性不是在同一個組件
現在怎么實現最右邊屬性組件改變,而中間元素的相應屬性同時發生改變,例如:我點擊背景,選擇某個顏色,按鈕的背景色發生改變。生成的元素和屬性不是在同一個組件
問題解答
回答1:https://angular.cn/docs/ts/la...
相關文章:
1. python文檔怎么查看?2. 安全性測試 - nodejs中如何防mySQL注入3. javascript - axios請求回來的數據組件無法進行綁定渲染4. javascript - 關于apply()與call()的問題5. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?6. python - Pycharm的Debug用不了7. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?8. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe9. javascript - JS變量被清空10. html - eclipse 標簽錯誤
排行榜

 網公網安備
網公網安備