文章詳情頁
angular.js - angularjs移動端項目需要引入外部的PC網(wǎng)頁,iframe寬高設(shè)定100%,顯示的內(nèi)容依然是PC那種效果,不是縮放成適配屏
瀏覽:166日期:2024-09-21 15:30:54
問題描述
<iframe ng-src='/{{banner}}' frameborder='0' height='100%'></iframe>
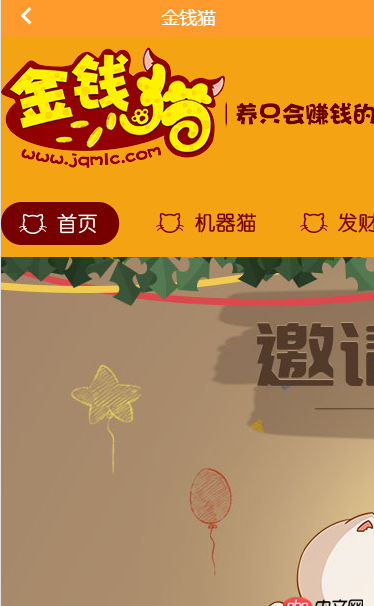
顯示出來的結(jié)果這樣
請問用iframe能否達(dá)到縮放適應(yīng)屏幕的效果,或者有沒有其他辦法能解決?
問題解答
回答1:
iframe坑很多~
假如你引入的頁面有一個最小寬度為500px, 你不就懵逼了~
要這個引入的頁面兼容手機端才行
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備