文章詳情頁
angular.js - 用angular2-cli打包項目之后,跳轉路由刷新會報404的錯誤
瀏覽:194日期:2024-09-21 10:09:42
問題描述
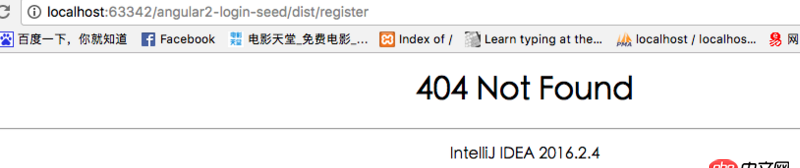
Aangular2項目用anguar2-cli下的ng build命令打包項目之后,運行dist文件夾中的靜態index.html文件,第一次路由跳轉沒有問題,但是在跳轉的路由中刷新頁面的話,會返回404的錯誤。
GitHub代碼鏈接:https://github.com/borysn/spr...

在主頁面點擊register 之后會正常跳轉到注冊頁面,但是在注冊頁面下刷新的話,會返回404

不知道有沒有其他人遇到過這種情況,有的話還煩請告知下解決辦法。
問題解答
回答1:在路由中添加{useHash:true}可以解決這個問題
回答2:同問,我也在找這個問題
回答3:可以借助于 Nginx 做一層路由中轉,先跳到首頁,再利用路由策略再進行相關渲染
回答4:路由是否設置了動態參數,如果設置了的話,是有可能出現這個問題,我也正在解決中
排行榜

 網公網安備
網公網安備