angular.js - 關(guān)于angular的select的問(wèn)題
問(wèn)題描述
js部分:
$scope.sex = [{’name’:’男’, ’value’:’man’},{’name’:’女’, ’value’:’women’}];
html部分:
<select ng-model='sexOptions' ng-options='x.value as x.name for x in sex'> <option value=''>請(qǐng)選擇</option></select>
現(xiàn)在遇到的問(wèn)題是:我是從服務(wù)器獲取的數(shù)據(jù)結(jié)果,如果用戶(hù)的資料是“男”,那么這個(gè)select要選中男那一項(xiàng)
我是這樣綁定的
$scope.sexOptions = {’value’:res.farmersInfo.sex};
如下圖:
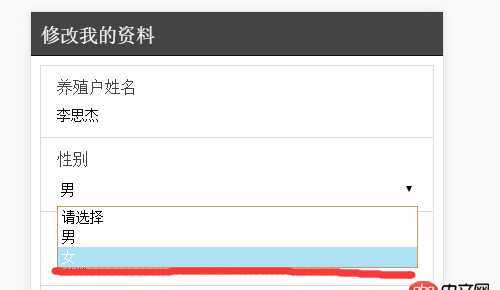
現(xiàn)在可以實(shí)現(xiàn)綁定了,但是當(dāng)我再次選擇選項(xiàng),比如,我選擇性別為女:如下圖:
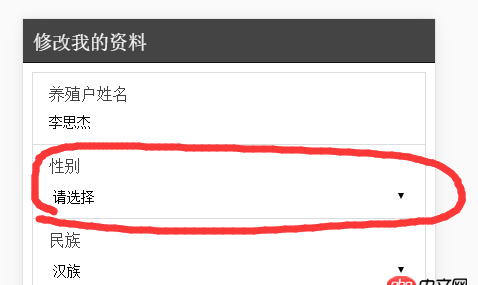
問(wèn)題就出現(xiàn)了,我選擇了女,但是顯示的確實(shí)默認(rèn)的“請(qǐng)選擇”
這個(gè)問(wèn)題怎么解決呢?感謝大家!!!!很著急!
問(wèn)題解答
回答1:<select ng-model='sexOptions.value'> try this?
相關(guān)文章:
1. docker - 各位電腦上有多少個(gè)容器啊?容器一多,自己都搞混了,咋辦呢?2. java - spring boot 如何打包成asp.net core 那種獨(dú)立應(yīng)用?3. java - 在用戶(hù)不登錄的情況下,用戶(hù)如何添加保存到購(gòu)物車(chē)?4. datetime - Python如何獲取當(dāng)前時(shí)間5. javascript - nginx反向代理靜態(tài)資源403錯(cuò)誤?6. docker網(wǎng)絡(luò)端口映射,沒(méi)有方便點(diǎn)的操作方法么?7. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入8. javascript - 關(guān)于apply()與call()的問(wèn)題9. docker start -a dockername 老是卡住,什么情況?10. python - 調(diào)用api輸出頁(yè)面,會(huì)有標(biāo)簽出現(xiàn),請(qǐng)問(wèn)如何清掉?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備