angular.js - AngularJS v1.5.8 在IE9中出現(xiàn)灰屏,不啟動的問題。
問題描述
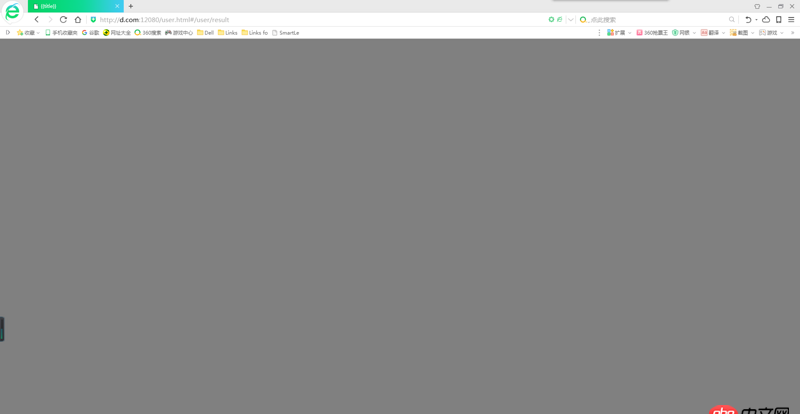
使用IE10瀏覽器可以正常查看,但是一模擬IE9就會出現(xiàn)灰屏現(xiàn)象,app都不啟動,如圖:
 這個是360兼容模式下的 IE下的 沒截到圖,都是一樣的,title都沒有解析出來,但是很奇怪的是 IE中開啟控制臺,再刷新就能正常顯示,控制臺也沒有報任何錯誤,求大神有沒有遇到這種情況?
這個是360兼容模式下的 IE下的 沒截到圖,都是一樣的,title都沒有解析出來,但是很奇怪的是 IE中開啟控制臺,再刷新就能正常顯示,控制臺也沒有報任何錯誤,求大神有沒有遇到這種情況?
注:之前發(fā)現(xiàn)過這種情況,由于控制器某一個值未定義導致angular報錯;但是現(xiàn)在實在找不到哪里有這個現(xiàn)象。
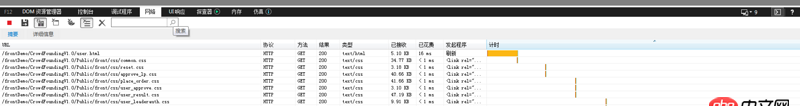
查看IE調(diào)試工具中發(fā)現(xiàn),網(wǎng)絡請求了CSS文件,但是到JS的時候就停止了?


問題解答
回答1:發(fā)現(xiàn)是console的問題,在IE9中如果不開始調(diào)試工具的話,代碼一運行到console就停止了;
沒想到。。。
回答2:謝邀啊。你這代碼什么都沒有,angular版本也沒說,讓我怎么復現(xiàn)啊。。。要不你現(xiàn)整個可復現(xiàn)的例子,我們再繼續(xù)debug 吧
回答3:如果不能穩(wěn)定重現(xiàn)就很難找到問題。
要不你試試,把估計有問題的組件先注釋掉,一個個試,先找找看是哪個引起的這個問題
回答4:好像和meta有關,你加入
<meta http-equiv='X-UA-Compatible' content='IE=edge' />
再試試?
回答5:媽媽再也不用擔心Console is undefined了
if(!(window.console && console.log)) { window.console = { log: function(){}, debug: function(){}, info: function(){}, warn: function(){}, error: function(){} };}

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備