angular.js - 焦慮!angular的ng-options的問題
問題描述
我現(xiàn)在需要綁定后臺獲取的數(shù)據(jù)到select上
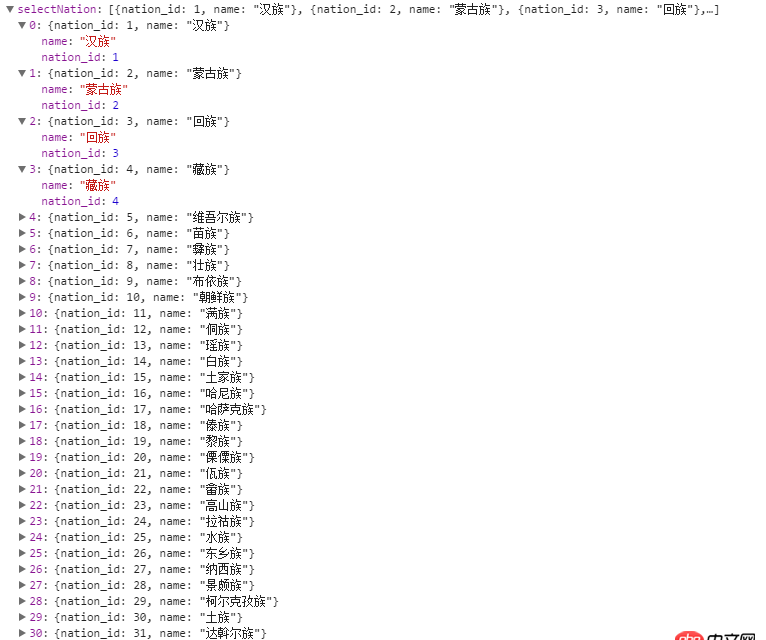
后臺返回的JSON:

js部分:
<select ng-model='originOptions.nation_id' ng-options='x.nation_id as x.name for x in nation'> <option value=''>請選擇</option></select>
然后,讀取用戶的選擇數(shù)據(jù),把用戶的數(shù)據(jù)顯示到select上,選中狀態(tài)
但是怎么都綁定不了,一看控制臺:

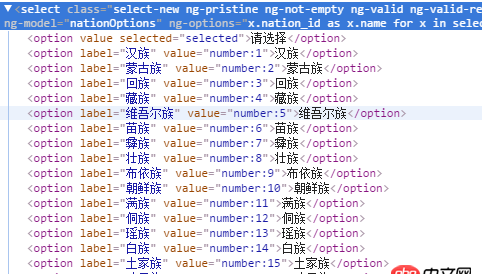
value上全部出現(xiàn)了number:1這樣的格式,OK!那我加上track by x.nation_id
number是沒有了,但是數(shù)據(jù)又綁定不了了!
比如:用戶選擇的是苗族,那么nation_id是6,按道理
$scope.originOptions = {’nation_id’:6}
可以綁定上啊!但是就是不行!是我哪里出錯了嗎
請問大家怎么回事啊!!
我剛又實(shí)驗(yàn)了下:加了track by就綁定不上,去掉就可以!但是又不要value里的字符類型,怎么破~~
問題解答
回答1:ng-model='originOptions'
回答2:沒問題呀~就這樣就好了。在controller里$scope.originOptions.nation_id得到的就是id值了
回答3:可以看看這篇文章
回答4:controller:
$scope.data = { model: null, nation: [ {nation_id: ’1’, name: ’A’}, ....... ....... ] };
HTML:
<select name='mySelect'ng-options='x.nation_id as x.name for x in data.nation' ng-model='data.model'></select>
試試這樣的數(shù)據(jù)結(jié)構(gòu)
回答5:value里的字符類型通過綁定的ng-model取是不會取到的。
雖然它顯示的是 number:1
ngOptions生成出來就是這樣的
可以看看文檔的例子:https://docs.angularjs.org/ap...
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. docker不顯示端口映射呢?3. python3.x - git bash如何運(yùn)行.bat文件?4. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題5. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?6. python - flask _sqlalchemy 能否用中文作為索引條件7. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出8. javascript - webpack中alias配置中的“@”是什么意思?9. javascript - ES6規(guī)范下 repeat 函數(shù)報錯 Invalid count value10. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機(jī)端打開網(wǎng)頁就是切換到的主題了

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備