angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播
問題描述
index.html 只帶有一個angular-view p和相關的css和js

<!-- angular view --> <p ui-view></p> <!-- jQuery and Bootstrap -->
<script src=' -->
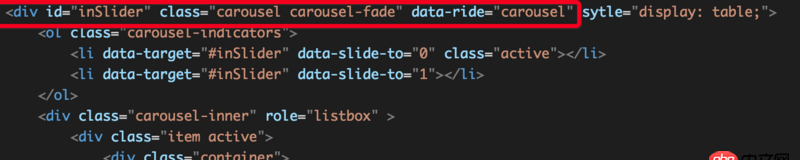
和輪播條carousel相關的html代碼(用的是bootstrap3)帶有carousel的html通過angular加載渲染angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播
在bootstrap.js源碼打斷點發現,bootstrap是通過data-ride='carousel'選擇器為輪播條設置自動輪播參數的:
angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播同時調試也發現,代碼能進530斷點,卻無法進到531行的斷點。意味著沒有找到這個元素。
但是這個模板。同樣的html代碼,放在靜態網頁中顯示聲明html元素 是能夠自動輪播的。
不知道這跟angular的渲染周期有沒有關系,求助各位大神!感謝
問題解答
回答1:
因為window.load事件觸發的時候,angular還沒有開始渲染,所以你寫在window.load事件里的函數執行的時候還沒有那些元素,你應該等angular渲染完成之后再初始化輪播
回答2:
你需要使用angular-ui-bootstrap,官方提供的bootstrap控件http://angular-ui.github.io/b...
使用angular的基本原則,就是不要想著去操作DOM
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. android - 百度地圖加載完成監聽3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. nignx - docker內nginx 80端口被占用5. 關于docker下的nginx壓力測試6. dockerfile - [docker build image失敗- npm install]7. docker網絡端口映射,沒有方便點的操作方法么?8. python3.x - git bash如何運行.bat文件?9. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題

 網公網安備
網公網安備