angular.js - 如何在指令里使用ng-click
問題描述
return {restrict: ’E’,replace: true,scope: { cancelFunc: ’&’},template: ’<section class='part-load'>’+ ’<p class='part-text'>正在加載</p>’+ ’<p ng-click='cancelFunc'></p>’+ ’</section>’,link: function (scope, elem, attrs) {} }}]);
如上,定義了一個指令partload,期望傳入屬性值cancelFunc,綁定ng-click事件,html結構:
<partload cancel-func='stop()'></partload>
控制器中定義了一個stop方法:
$scope.stop = function () { alert(1)}然而并不會觸發,為啥呢?如何解決呢?
問題解答
回答1:謝邀
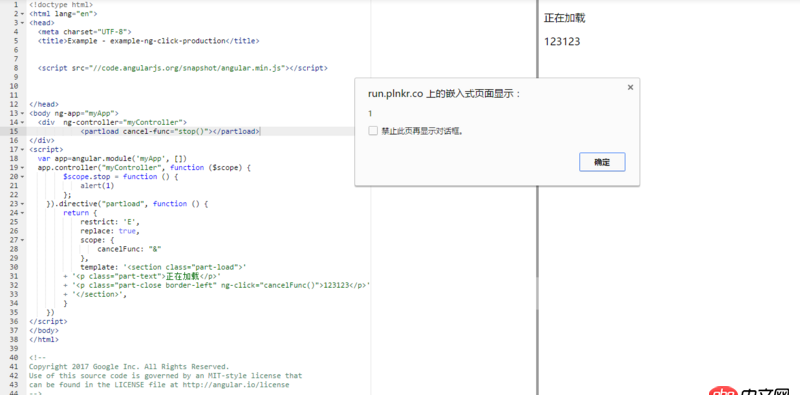
在線示例的地址:https://plnkr.co/edit/LBb4dN7...跟你唯一不同的地方ng-click='cancelFunc()'

謝邀
我也弄個在線例子好了:https://embed.plnkr.co/SirYJd...
試試這樣
return {restrict: ’E’,replace: true,scope: { cancelFunc: ’&’},template: ’<section class='part-load'>’+ ’<p class='part-text'>正在加載</p>’+ ’<p ng-click='_cancelFunc()'></p>’+ ’</section>’,link: function (scope, elem, attrs) { scope._cancelFunc = function(){// 這里可以寫一些指令內部邏輯scope.cancelFunc({id: 1}); // { id : 1 } 傳參 }} }
相關文章:
1. 數組按鍵值封裝!2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉問題4. Mysql取下一條記錄5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分數據沒有行溢出的text字段是否需要拆表7. 老師,怎么不講一次性添加多個數據8. python - linux 下用wsgifunc 運行web.py該如何修改代碼9. pdo - mysql 簡單注入疑問10. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎

 網公網安備
網公網安備