angular.js - ionic2 瀏覽器跨域問題
問題描述
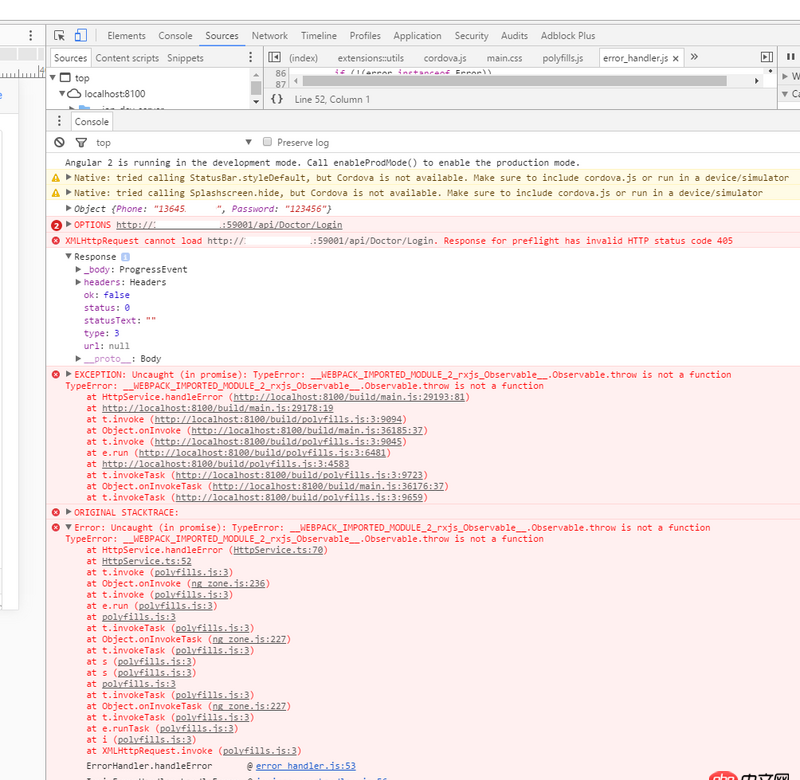
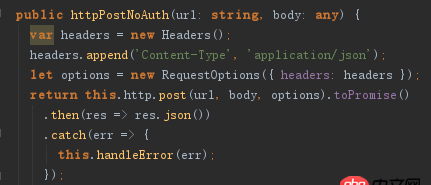
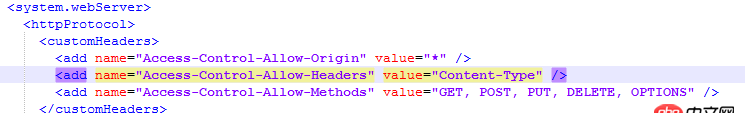
ionic2項目從Localhost向遠程服務器提交Post請求,在真機中可以返回正確的數據,但是在Chrome中遇到了跨域的問題,查了些資料,配置了一下服務端的Access-Control-Allow,但是沒效果,誰能看一下嗎,下面是報錯和代碼。


問題解答
回答1:這個坑我也遇到過,整個過程我都寫在我的博客里了:http://www.haoguangbo.com/arc...
簡單來說,因為真機里網頁的訪問走的是file://協議,而非http://或https://,因此不會出現跨域問題,但是瀏覽器里開發調試的時候,由于實際上是ionic的CLI在本地跑了一個小服務器,網頁等資源都是通過http加載的,就會出現跨域問題。解決這個其實很簡單,后端服務器不需要做任何處理,只需要在ionic的配置文件(ionic.config.js)里加上proxy這個字段,如下所示:
{ 'name': 'appname', 'email': '', 'app_id': '', 'proxies': [ { 'path': '/api', 'proxyUrl': 'https://api.instagram.com/api' } ]}
然后,在想訪問https://api.instagram.com/api/xxx的時候,就改成訪問/api/xxx,ionic會自動把以http://localhost:8000/api開頭的請求都轉發到https://api.instagram.com/api,就像shadowsocks一樣。最后重新ionic serve重啟一下ionic就可以了。這個問題,ionic團隊真應該寫到官方文檔里,實在是坑了太多的人了。希望能幫到題主。
回答2:angular設置了CROS沒有?
$httpProvider.defaults.withCredentials = true;
相關文章:
1. 關于docker下的nginx壓力測試2. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?3. dockerfile - [docker build image失敗- npm install]4. dockerfile - 為什么docker容器啟動不了?5. golang - 用IDE看docker源碼時的小問題6. nignx - docker內nginx 80端口被占用7. docker api 開發的端口怎么獲取?8. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題9. html - flask后臺傳一個null到前端10. macos - mac下docker如何設置代理

 網公網安備
網公網安備