angular.js - angular參數(shù)問題
問題描述
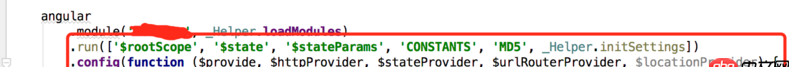
剛學(xué)習(xí)angular,很多地方不清楚,有個問題請教一下各位大神。有一個入口函數(shù)的run方法,代碼如下:
 被紅框圈出來的部分run和config里面有些參數(shù),關(guān)于這些參數(shù)有兩個地方不清楚:問題1:這些參數(shù)是怎么確定的,為什么是這幾個而不是其它的?名字是固定的嗎,還是可以隨意起?問題2:這些參數(shù)是怎么傳遞過來的?
被紅框圈出來的部分run和config里面有些參數(shù),關(guān)于這些參數(shù)有兩個地方不清楚:問題1:這些參數(shù)是怎么確定的,為什么是這幾個而不是其它的?名字是固定的嗎,還是可以隨意起?問題2:這些參數(shù)是怎么傳遞過來的?
在具體的controller頁面也一樣有些參數(shù)不明白它是怎么傳遞的,代碼截圖如下:
 和上面的兩個疑問是一樣的:問題1:參數(shù)怎么確定的?問題2:這些參數(shù)是怎么傳遞過來的?
和上面的兩個疑問是一樣的:問題1:參數(shù)怎么確定的?問題2:這些參數(shù)是怎么傳遞過來的?
問題解答
回答1:1.angular使用provide創(chuàng)建服務(wù)(即可注入的東西,說白了就是提供給其他模塊使用的), 一個服務(wù)可以定義一個provider, 無論何時你為一個服務(wù)定義了一個provider,這個provider的名字都是serviceProvider。在這里service是服務(wù)的名字。上圖種的$httpProvider, $stateProvider對應(yīng)的服務(wù)就是$http, $state... 這些angular內(nèi)置的service,底層都有一個serviceProvider來定義。
2.定義好了服務(wù),我們就需要在模塊中使用,使用服務(wù)首先需要引用對服務(wù)的依賴, 例如:app.controller(’xxController’, [’xxservice’, function(xxservice) {xxx}])這里xxController引用了xxservice,然后在模塊中使用。angular底層是使用inject來引用模塊依賴的服務(wù)。
圖二中的一些angular內(nèi)置服務(wù)($scope)不需要引入就可以使用,還有一個其他服務(wù)在使用之前需要先引用($http,$state...)可以參考這篇文章http://sentsin.com/web/663.html
回答2:你說的那些參數(shù)都是要注入的服務(wù),你需要那些服務(wù)就注入哪些,如果你的.run,.config,.controller等里面沒有用到這些服務(wù)也可以不用寫
相關(guān)文章:
1. nignx - docker內(nèi)nginx 80端口被占用2. 關(guān)于docker下的nginx壓力測試3. dockerfile - [docker build image失敗- npm install]4. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?5. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?6. android - 百度地圖加載完成監(jiān)聽7. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?8. macos - mac下docker如何設(shè)置代理9. html5 - 使用echarts中的圖表 一個頁面導(dǎo)入了好幾個js圖表 實現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時出現(xiàn)了問題10. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備