angular.js - 在ng-option 里使用過濾器無效
問題描述
想在ng-option 把英文轉為中文顯示,但是filter貌似無效。我使用了uppercase也是無效。為什么?我看網上很多都這樣寫的呀
下面是代碼:(1)controller里定義了狀態列表:
$scope.allStatuses = ['all', 'process', 'resolve', 'finish', 'invalid'];
(2)html里初始化下拉列表,想用 myStatusFilter 這個filter格式化為中文顯示
<select ng-model='status' ng-options='status for status in allStatuses | myStatusFilter'> </select>
(3) filter實現
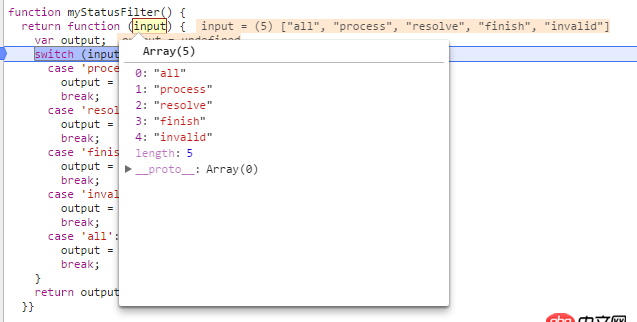
angular.module('itil.mine').filter(’myStatusFilter’, myStatusFilter); function myStatusFilter() {return function (input) { var output; switch (input) {case ’process’: output = '處理中'; break;case ’resolve’: output = '已解決為落實'; break;case ’finish’: output = '已解決已落實'; break;case ’invalid’: output = ’無效’; break;case ’all’: output = '所有'; break; } return output;} } "
問題解答
回答1:
你調試一下過濾器的代碼就知道問題了,你的參數你以為是對象其實是數組,所以switch沒有匹配到值,直接return出去了一個undefined。
相關文章:
1. python文檔怎么查看?2. python - pycharm 自動刪除行尾空格3. 安全性測試 - nodejs中如何防mySQL注入4. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe5. python - Pycharm的Debug用不了6. html - eclipse 標簽錯誤7. python 利用subprocess庫調用mplayer時發生錯誤8. 請問PHPstudy中的數據庫如何創建索引9. datetime - Python如何獲取當前時間10. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?

 網公網安備
網公網安備