文章詳情頁
angular.js - angularjs 中 input 綁定ng-model 無效
瀏覽:149日期:2024-09-13 16:21:22
問題描述
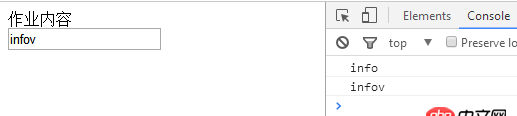
input雙向數據綁定沒有效果 綁定ng-model后 監聽事件都沒有觸發,大神們 求助啊 求助啊,創建成對象的方式也試過了都不行。
<p class='form-group'>
<label class='col-sm-1 label-color'>作業內容</label> <p class='col-sm-10'><span> <input name=’workContent’ ng-model=’usernametest’ ng-bind=’{{usernametest}}’></span> </p></p>
js.
$scope.usernametest = ’info’;$scope.$watch(’usernametest’, function() { console.log($scope.usernametest);})
問題解答
回答1:實測代碼是可以運行的。
你要不把完整代碼發上來看看?
相關文章:
1. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?2. angular.js - webpack build后的angularjs路由跳轉問題3. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎4. 為什么bindClass訪問不了的?5. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放6. 數組按鍵值封裝!7. php由5.3升級到5.6后,登錄網站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?8. 請求一個數據返回內容為空或者錯誤如何再次請求幾次9. 使用list和each配合,的作業,輸出一行后,如何換行10. Discuz! Q 有人用過嗎?
排行榜

 網公網安備
網公網安備