android中drawerlayout如何實現不覆蓋主布局?
問題描述
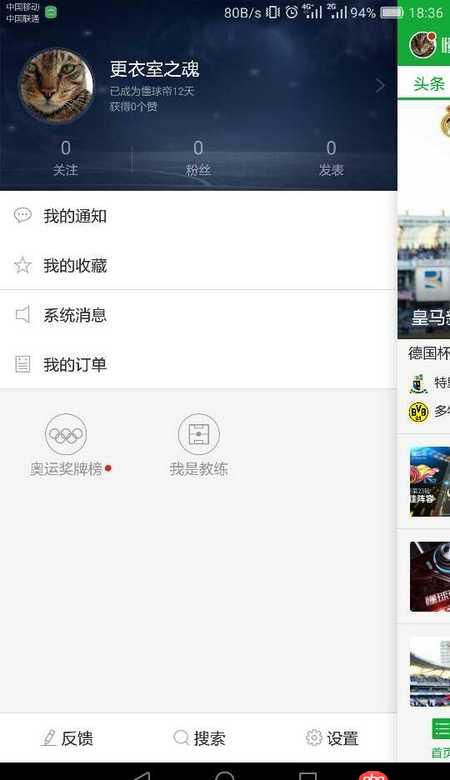
 怎么實現像圖中這種主布局隨著drawerlayout一起向右滑動不被覆蓋?
怎么實現像圖中這種主布局隨著drawerlayout一起向右滑動不被覆蓋?
問題解答
回答1:可以參考江大神的這篇仿QQ6.0的側滑文章,但是應該不是用的drawerLayout http://blog.csdn.net/develope...
回答2:很簡單啊,在onslide里調用settranslationx把主布局往右移即可
回答3:SlidingPaneLayout
回答4:在 drawerlayout 的 監聽事件里面 onDrawerSlide 方法里面 加入 linearlayoutContent.setX(slideOffset * drawerView.getWidth());linearlayoutContent為主頁面
回答5:DrawerLayout添加DrawerListener,監聽onDrawerSlide方法,獲取主頁View。用ViewHelper控制View位移以及Alpha透明度達到View位移和漸變的效果
DrawerLayout.DrawerListener listen = new DrawerLayout.DrawerListener() {@Overridepublic void onDrawerSlide(View drawerView, float slideOffset) { View mContent = mDrawerLayout.getChildAt(0); View mMenu = drawerView; float scale = 1 - slideOffset; //改變DrawLayout側欄透明度,若不需要效果可以不設置 ViewHelper.setAlpha(mMenu, 0.6f + 0.4f * (1 - scale)); ViewHelper.setTranslationX(mContent, mMenu.getMeasuredWidth() * (1 - scale)); ViewHelper.setPivotX(mContent, 0); ViewHelper.setPivotY(mContent, mContent.getMeasuredHeight() / 2); mContent.invalidate();}@Overridepublic void onDrawerOpened(View drawerView) { }@Overridepublic void onDrawerClosed(View drawerView) { }@Overridepublic void onDrawerStateChanged(int newState) {} };
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. python3.x - git bash如何運行.bat文件?4. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. python - flask _sqlalchemy 能否用中文作為索引條件7. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出8. javascript - webpack中alias配置中的“@”是什么意思?9. javascript - ES6規范下 repeat 函數報錯 Invalid count value10. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了

 網公網安備
網公網安備