bootstrap table 一頁把數據顯示完了
問題描述
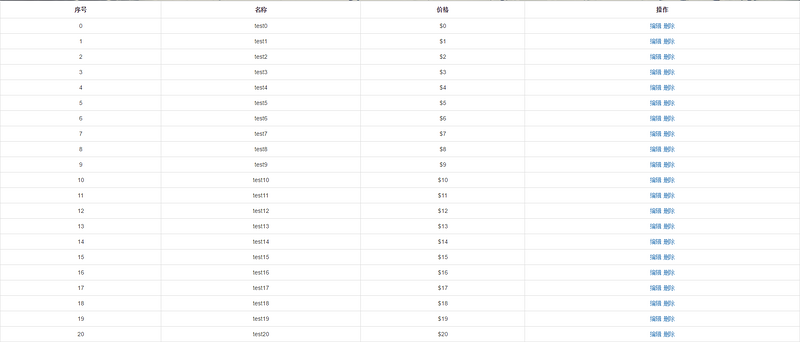
分頁設置的是“服務器分頁”,pageNumber、pageSize都是設置好了的,包括rows、total這些在服務器分頁里面必須的屬性全部都設置好了,但是再設置pageSize的時候,無論怎么修改,下方的分頁條是在變化,但表格里面卻顯示的是全部數據,切換到下一頁還是跟上一頁一模一樣的內容,查了好多資料都解決不了,想問一下怎么設置才能正常的顯示pageSize。
var $table = $('#table');$table.bootstrapTable({ url : 'data1.json', method: 'get', singleSelect: false, pageNumber:1, pageSize:10, queryParamsType: "limit", columns: [ {title: '序號',field: 'id',align: 'center',valign: 'middle' }, {title: '名稱',field: 'name',align: 'center',valign: 'middle' }, {title: '價格',field: 'price',align: 'center' }, {title: '操作',field: '',align: 'center',formatter:function(value,row,index){ var e = '<a href="#" mce_href="#" onclick="edit(''+ row.id + '')">編輯</a> '; var d = '<a href="#" mce_href="#" onclick="del(''+ row.id +'')">刪除</a> '; return e+d;} }]});
data1.json:
{ "rows":[{ "id": 0, "name": "test0", "price": "$0"},{ "id": 1, "name": "test1", "price": "$1"},{ "id": 2, "name": "test2", "price": "$2"},{ "id": 3, "name": "test3", "price": "$3"},{ "id": 4, "name": "test4", "price": "$4"},{ "id": 5, "name": "test5", "price": "$5"},{ "id": 6, "name": "test6", "price": "$6"},{ "id": 7, "name": "test7", "price": "$7"},{ "id": 8, "name": "test8", "price": "$8"},{ "id": 9, "name": "test9", "price": "$9"},{ "id": 10, "name": "test10", "price": "$10"},{ "id": 11, "name": "test11", "price": "$11"},{ "id": 12, "name": "test12", "price": "$12"},{ "id": 13, "name": "test13", "price": "$13"},{ "id": 14, "name": "test14", "price": "$14"},{ "id": 15, "name": "test15", "price": "$15"},{ "id": 16, "name": "test16", "price": "$16"},{ "id": 17, "name": "test17", "price": "$17"},{ "id": 18, "name": "test18", "price": "$18"},{ "id": 19, "name": "test19", "price": "$19"},{ "id": 20, "name": "test20", "price": "$20"} ], "total" : 21}

問題解答
回答1:贊同樓上,
如果是服務器分頁,bootstrap table是把返回的數據原樣顯示吧,數據中要求的rows是為了展示,total是為了生成頁碼,分頁這個操作是在服務器做的。
如果是客戶端分頁,就是把服務器返回的數據進行前端分頁,你應該設置為客戶端分頁,加載這個數據的時候就能分頁了。
回答2:首先你的出發點就搞錯了,你請求的是本地的json ,實例項目是你把當前的頁數發送給服務端,服務端給你返回當頁的數據和總共的條目,前端負責根據總共的條數計算頁數然后顯示一共多少頁,假設后端有100條,一頁10條,當你請求第一頁的時候給你返回的是前十條數據和總條數100,不是一次都傳給你然后你自己分頁,你想要是100萬條數據要請求多久,
相關文章:
1. javascript - 關于apply()與call()的問題2. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?3. javascript - nginx反向代理靜態資源403錯誤?4. java - spring boot 如何打包成asp.net core 那種獨立應用?5. docker網絡端口映射,沒有方便點的操作方法么?6. 安全性測試 - nodejs中如何防mySQL注入7. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?8. 推薦好用mysql管理工具?for mac和pc9. Mysql 組合索引最左原則的疑惑10. javascript - 如何將函數計算出的內容傳遞為變量

 網公網安備
網公網安備