node.js - ant-design的組件報(bào)錯(cuò) getFieldDecorator不是function
問(wèn)題描述

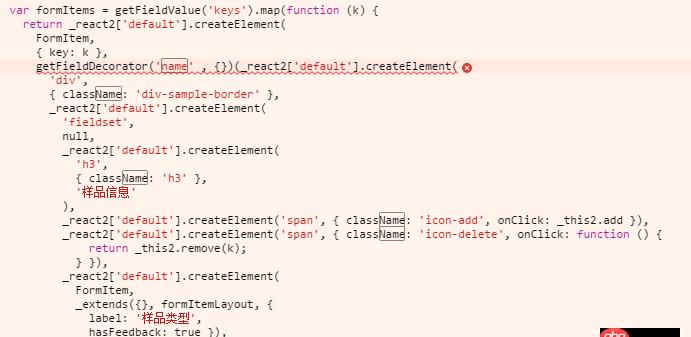
到頁(yè)面上展示: 報(bào)錯(cuò):sampleInfoForm.js:205Uncaught TypeError: getFieldDecorator is not a function原因是什么呢??
報(bào)錯(cuò):sampleInfoForm.js:205Uncaught TypeError: getFieldDecorator is not a function原因是什么呢??
PS.我是抄antdesign的Form 動(dòng)態(tài)增減表單項(xiàng)的demo報(bào)錯(cuò)的
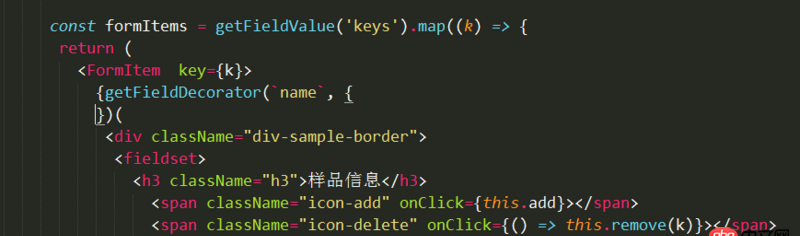
代碼:
import React from ’react’import {render} from ’react-dom’let uuid = 0;//注意formClass的名稱和var TalentUserAddForm = Form.create()(formClass);的TalentUserAddForm不能一樣 let formClass = React.createClass({ componentWillMount() { this.props.form.setFieldsValue({ keys: [0], }); }, remove(k) { const { form } = this.props; // can use data-binding to get const keys = form.getFieldValue(’keys’); const nextKeys = keys.filter((key) => { return key !== k; }); // can use data-binding to set form.setFieldsValue({ keys: nextKeys, }); }, add() { uuid++; const { form } = this.props; // can use data-binding to get const keys = form.getFieldValue(’keys’); const nextKeys = keys.concat(uuid); // can use data-binding to set // important! notify form to detect changes form.setFieldsValue({ keys: nextKeys, }); }, render() { const { getFieldDecorator, getFieldValue } = this.props.form; console.log(getFieldDecorator); const formItems = getFieldValue(’keys’).map((k) => { return (<Form.Item {...formItemLayout} label={`good friend${k}:`} key={k}> <Input style={{ width: ’60%’, marginRight: 8 }} /> <Button onClick={() => this.remove(k)}>remove</Button></Form.Item> ); });return ( <p style={{display:'inline'}}><Modal visible={this.props.appointExpertPostFormReduce.get(’addModleVisible’)} onhandleRelease={this.handleSubmit} confirmLoading={this.props.appointExpertPostFormReduce.get(’confirmLoading’)} onCancel={this.props.appointExpertPostFormAction.onCancel} width={900} maskClosable={false} footer={[ <Button style={{backGround:'#000'}} key='btn' type='ghost' size='large' onClick={this.props.appointExpertPostFormAction.onCancel}> 取 消 </Button>, <Button key='submit' type='primary' size='large' onClick={this.handleSubmit}> 確 定 </Button>, ]}> <Form horizontal> {formItems}<Form.Item wrapperCol={{ span: 18, offset: 6 }}> <Button onClick={this.add} style={{ marginRight: 8 }}>add good friend</Button></Form.Item> </Form></Modal> </p> ); }, });var PostForm = Form.create()(formClass);module.exports = PostForm;
問(wèn)題解答
回答1:你可以先試著在你你貼出的代碼的第二行console.log(getFieldDecorator)一下,以確定這是一個(gè)實(shí)際存在的函數(shù)
另外是因?yàn)閟egmentfault貼圖片太簡(jiǎn)單了還怎么的,全都喜歡截圖貼代碼,別人幫你改代碼還要手打一遍嗎?
回答2:getFieldDecorator 是 antd@2 引入的,確認(rèn)下你使用的 antd 版本。
相關(guān)文章:
1. 主從復(fù)制 - MySQL 主從延遲 300s 以上,求大神解答2. mysql 5個(gè)left關(guān)鍵 然后再用搜索條件 幾千條數(shù)據(jù)就會(huì)卡,如何解決呢3. python - [已解決]flask QQ郵箱mail4. 搭建一個(gè)用戶間相互博弈的網(wǎng)站5. 按照本節(jié)給的代碼“膽小如鼠”并不能變成紅色6. python3.x - git bash如何運(yùn)行.bat文件?7. mysql - SQL操作時(shí)間的函數(shù)?8. html5 - 請(qǐng)問(wèn)現(xiàn)在主流的前端自動(dòng)化構(gòu)建工具是哪個(gè)?9. javascript - 有什么工具可以自動(dòng)給css3的樣式 加 前綴 要最簡(jiǎn)單的 不會(huì)sass less10. mysql 字段索引的問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備