文章詳情頁(yè)
node.js - npm run build之后頁(yè)面樣式丟失
瀏覽:110日期:2024-07-20 09:54:19
問(wèn)題描述
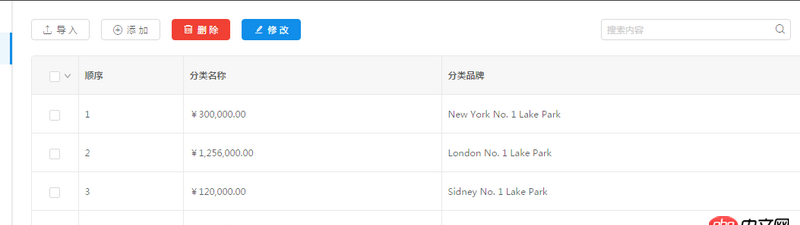
開(kāi)發(fā)環(huán)境中,react項(xiàng)目界面是這樣
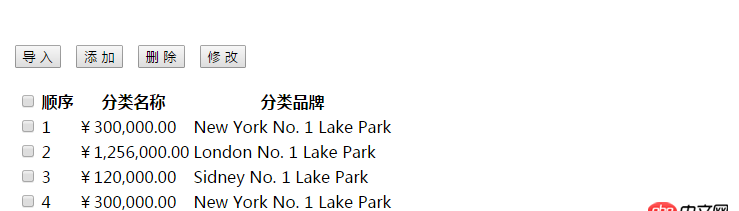
使用npm run build打包之后,把dist下的文件放到node服務(wù)器上就變成了這樣:

為什么用npm run build打包之后樣式會(huì)丟失呢?
問(wèn)題解答
回答1:路徑問(wèn)題,嘗試用node把dist目錄代理為根目錄。
回答2:首先你得把你打包用了什么庫(kù),怎么配置列出來(lái)。
回答3:那你看看你打包后的路徑,以及打包后頁(yè)面引入css的路徑對(duì)不對(duì)是否設(shè)置了publicPath
回答4:到config 文件夾里的index.js文件中找到build對(duì)象,將assetsPublicPath中的“/”改為“./”即可
回答5:打開(kāi) chrome 調(diào)試界面, 什么錯(cuò)
回答6:不出意外的話,應(yīng)該是路徑的問(wèn)題。看看控制臺(tái)的報(bào)錯(cuò),找到你的根路徑,然后根據(jù)根路徑再去匹配你的樣式路徑,也算是最佳的方式了。
上一條:node.js - mongoose 查詢數(shù)據(jù)庫(kù) 回調(diào)報(bào)錯(cuò)為null?求幫助啊下一條:node.js - 如何用nodejs寫一個(gè)接口,隨便寫一個(gè)就好
相關(guān)文章:
1. javascript - 有適合開(kāi)發(fā)手機(jī)端Html5網(wǎng)頁(yè)小游戲的前端框架嗎?2. python - pandas按照列A和列B分組,將列C求平均數(shù),怎樣才能生成一個(gè)列A,B,C的dataframe3. html - eclipse 標(biāo)簽錯(cuò)誤4. javascript - axios請(qǐng)求回來(lái)的數(shù)據(jù)組件無(wú)法進(jìn)行綁定渲染5. python - Pycharm的Debug用不了6. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入7. javascript - 關(guān)于apply()與call()的問(wèn)題8. javascript - JS變量被清空9. python文檔怎么查看?10. python - pycharm 自動(dòng)刪除行尾空格
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備