文章詳情頁
node.js - 前后端分離中避免暴露接口一般有那幾種解決辦法
瀏覽:125日期:2024-07-19 14:11:34
問題描述
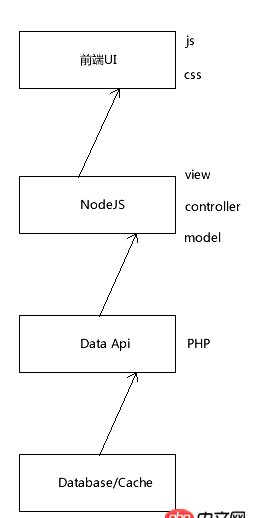
來公司以前,項目都是前端寫h5頁面交給php做渲染的。目前想提高開發效率,想前后端分離,但是要求避免暴露接口或者說避免暴露post請求里的數據和一些關鍵數據。我不會php,查了幾天的資料,找到的途徑是用node做一層中間層,獲取后端數據,并且在view層渲染直出,這種方式是不是就是大家所說的服務器渲染?想問下有沒有更好的解決辦法能夠避免線上環境暴露接口?還有'后端請求接口,前端只有請求結果'這句話看到過很多次了,是什么樣的設計思路
問題解答
回答1:PHP 實現Data API
nodejs 實現業務邏輯層,其實也就是你所說的中間層。
'后端請求接口,前端只有請求結果',我的理解是這句話中的后端其實是nodejs,請求的是PHP等Data API,最后直接使用數據渲染界面。
跟以前<?php echo $user_name; ?>的方式類似,屬于模板引擎,對應nodejs的jade、ejs。

參考:http://www.tangshuang.net/249...
補充:AlloyTeam的這篇文章也不錯http://www.alloyteam.com/2016...
相關文章:
1. javascript - axios請求回來的數據組件無法進行綁定渲染2. Python中使用超長的List導致內存占用過大3. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?4. java - spring boot 如何打包成asp.net core 那種獨立應用?5. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?6. javascript - JS變量被清空7. javascript - 關于apply()與call()的問題8. 安全性測試 - nodejs中如何防mySQL注入9. css3 - 純css實現點擊特效10. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?
排行榜

 網公網安備
網公網安備