node.js通過module.exprots返回的是promise對象而非data?
問題描述
data.js
var http=require(’http’);function runAsync(){ var p = new Promise(function(resolve, reject){//做一些異步操作 var json = ’’; http.get(’http://localhost:8080/getJson?’, function (res) {res.on(’data’, function (data) {json += data;}).on(’end’,function (){ json = JSON.parse(json); resolve(json); })}).on(’error’, function (e) { console.error(e); }); }); return p;}**module.exports=runAsync().then(function(data){ console.log(data); return data;});**//注意這句,我明明返回的是runasync.then(。。。。)為什么他給我返回了runasync()
index.js
var express = require(’express’);var router = express.Router();var getdata=require(’../serve/data.js’);/* GET home page. */router.get(’/’, function(req, res, next) { //var a=JSON.parse(getdata); console.log(getdata); res.render(’index’,{title:getdata.total});});module.exports = router;
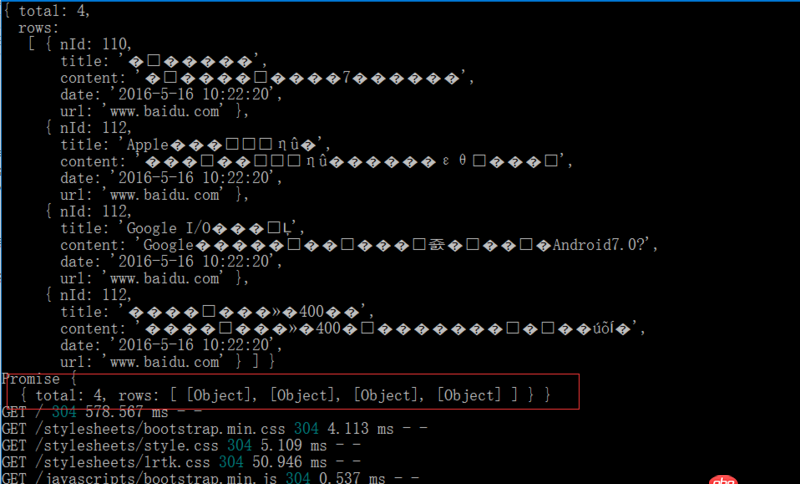
結果:

問題解答
回答1:Promise.prototype.then()
無論什么時候返回的都是另外一個Promise對象,then()方法接受的參數是回調函數,你只能控制回調函數的返回值,不能控制then()方法的返回值。手機打字不方便,有疑問的話,等我用電腦回答。
回答2:var express = require(’express’);var router = express.Router();var data=require(’../serve/data.js’);/* GET home page. */router.get(’/’, function(req, res, next) { //var a=JSON.parse(getdata); data.then(function(data){console.log(data.total);res.render(’index’,{title:data.total}); }); });module.exports = router;
這樣寫就行
相關文章:
1. javascript - 關于apply()與call()的問題2. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?3. javascript - nginx反向代理靜態資源403錯誤?4. java - spring boot 如何打包成asp.net core 那種獨立應用?5. docker網絡端口映射,沒有方便點的操作方法么?6. 安全性測試 - nodejs中如何防mySQL注入7. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?8. 推薦好用mysql管理工具?for mac和pc9. Mysql 組合索引最左原則的疑惑10. javascript - 如何將函數計算出的內容傳遞為變量

 網公網安備
網公網安備