文章詳情頁
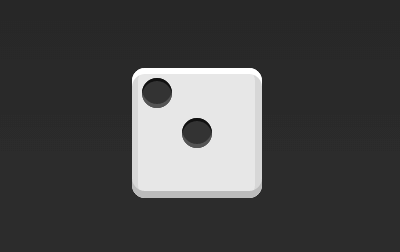
如圖的flex骰子布局是怎么實現(xiàn)的?
瀏覽:120日期:2024-06-12 09:06:17
問題描述
 看了阮一峰大神的博客是如下寫的,可是怎么都沒有效果
看了阮一峰大神的博客是如下寫的,可是怎么都沒有效果
<div class="box"> <span class="item"></span> <span class="item"></span></div>.box { display: flex;}.item:nth-child(2) { align-self: center;}只能是如下的效果

問題解答
回答1:他的這個例子沒寫對,他頁面上還有其他一些例子是錯的
可以再增加第三個 item ,背景設為透明來隱藏然后 box 設置 justify-content: space-between
相關文章:
1. java中返回一個對象,和輸出對像的值,意義在哪兒2. docker網(wǎng)絡端口映射,沒有方便點的操作方法么?3. mysql - 在不允許改動數(shù)據(jù)表的情況下,如何優(yōu)化以varchar格式存儲的時間的比較?4. docker start -a dockername 老是卡住,什么情況?5. css3 - 純css實現(xiàn)點擊特效6. apache web server 怎么限制某一個網(wǎng)站對服務器資源的占用?7. javascript - 關于apply()與call()的問題8. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?9. 安全性測試 - nodejs中如何防m(xù)ySQL注入10. python - pandas dataframe如何對某列的空數(shù)據(jù)位置進行update?update的函數(shù)是自定義的,參數(shù)是同一行的另外兩列數(shù)據(jù)
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備