文章詳情頁
前端 - @media query 使用出現(xiàn)的問題?
瀏覽:131日期:2024-06-11 15:09:19
問題描述
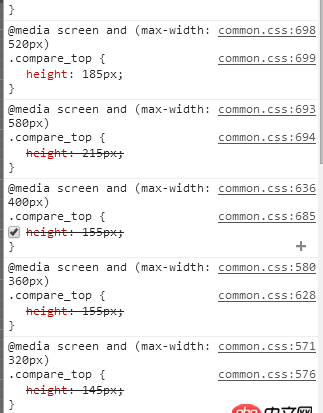
不管把瀏覽器縮到多小,瀏覽器只使用@media screen and (max-width: 520px)設(shè)置的屬性?
死活不進(jìn)入@media screen and (max-width: 360px)@media screen and (max-width: 320px),不知怎么回事?自己寫的media在這https://jsfiddle.net/bxuj0zap/
問題解答
回答1:因?yàn)槟惆?20px寫在了最后面,所以無論如何都會(huì)滿足這個(gè)查詢條件,把數(shù)值大的條件放在前面就好了min-width順序相反。
回答2:樓上,你要是把360的放在第一個(gè)的話,也是這樣子???
相關(guān)文章:
1. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題2. java - Activity中的成員變量被賦值之后,Activity被回收的時(shí)候內(nèi)存才會(huì)被釋放嗎3. java - web項(xiàng)目中,用戶登陸信息存儲(chǔ)在session中好 還是cookie中好,取決于什么?4. php由5.3升級(jí)到5.6后,登錄網(wǎng)站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?5. 數(shù)組按鍵值封裝!6. 我寫的哪里有錯(cuò)?請(qǐng)大神幫忙查看一下。7. tp5.0,param獲取全部參數(shù)8. 使用list和each配合,的作業(yè),輸出一行后,如何換行9. 老師,flex-shrink: 1; 按視頻操作,不會(huì)自動(dòng)縮放10. 為什么 必須在<ul> 下建立 <li> 在建<a>?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備