文章詳情頁(yè)
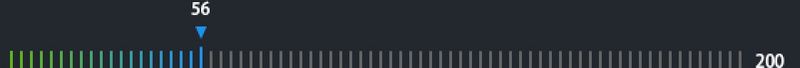
如何實(shí)現(xiàn)圖中的刻度漸變效果?
瀏覽:102日期:2024-06-10 11:54:01
問題描述

問題解答
回答1:事先定義好 50 - 100個(gè)漸變顏色(不斷加深的)
根據(jù)當(dāng)前的刻度位置,進(jìn)行顏色填充,例如:當(dāng)前刻度偏移量為:80px,那么,你需要設(shè)置一個(gè)刻度的寬度(w),刻度與刻度之間的距離(m),設(shè)需填充的 刻度數(shù)量為 n(未知,需求解),則間距有 n - 1 個(gè),那么可得方程式:w * n + m * (n + 1) = 80 ,求出 n 為多少
進(jìn)行填充
// 事先預(yù)定義的顏色集合var colorList = [red , blue , green .....];// 刻度集合var list = document.getElementByClassName('scale');for (var i = 0; i
相關(guān)文章:
1. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入2. javascript - 關(guān)于apply()與call()的問題3. html - eclipse 標(biāo)簽錯(cuò)誤4. python 利用subprocess庫(kù)調(diào)用mplayer時(shí)發(fā)生錯(cuò)誤5. python - Pycharm的Debug用不了6. datetime - Python如何獲取當(dāng)前時(shí)間7. 請(qǐng)問PHPstudy中的數(shù)據(jù)庫(kù)如何創(chuàng)建索引8. python - pycharm 自動(dòng)刪除行尾空格9. python文檔怎么查看?10. javascript - nginx反向代理靜態(tài)資源403錯(cuò)誤?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備